Dear support team
I have a modest and simple question which I nonetheless can't solve since weeks on my own:
I want different symbols to have different colours.
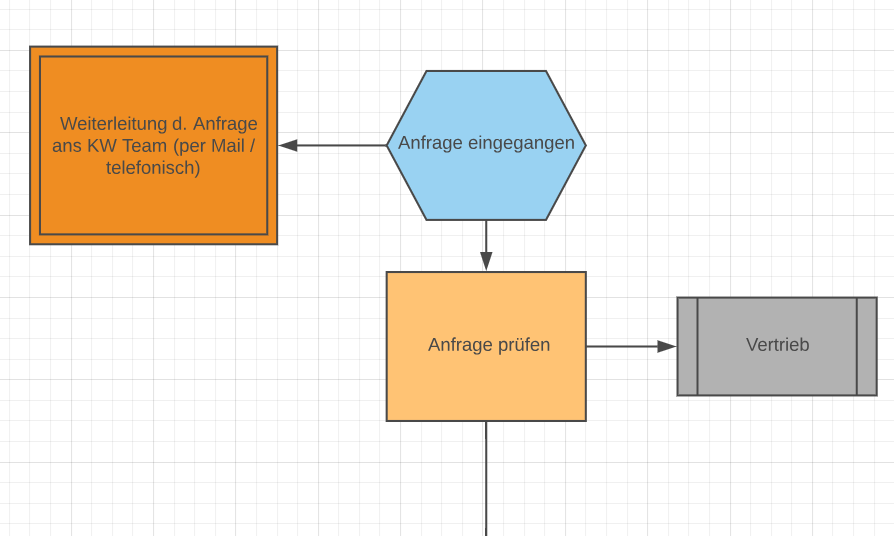
For example the squares I want to be yellow the hexagons I want to be blue and so on (as seen in the screenshot). In the whole document.
It does not workout with the option "set rules".
Best regards
Violetta
 Thanks!
Thanks!