I am trying to call an external REST API the way shown below, the script runs well through debug-server, but it fails with error when it is packaged and uploaded to run normally.
import {EditorClient, Menu, MenuType, Viewport} from 'lucid-extension-sdk';
import {prepareData} from './preparedata';
import axios from 'axios';
const client = new EditorClient();
const menu = new Menu(client);
const viewport = new Viewport(client);
client.registerAction('testAction', () => {
const data = new prepareData(client,viewport);
data.analyzeData();
const response = axios.get('https://google.com')
console.log(response)
});
menu.addMenuItem({
label: 'test label',
action: 'testAction',
menuType: MenuType.Main,
});Also the code below was tried out with
import {EditorClient, Menu, MenuType, Viewport,XHRRequest} from 'lucid-extension-sdk';
import {prepareData} from './preparedata';
import axios from 'axios';
const client = new EditorClient();
const menu = new Menu(client);
const viewport = new Viewport(client);
client.registerAction('testAction', () => {
const data = new prepareData(client,viewport);
data.analyzeData();
var request : XHRRequest = {url:'https://google.com',method:'GET',headers:{'Content-Type':'application/json'},data:"Hi"}
const response = client.xhr(request)
console.log(response)
});
menu.addMenuItem({
label: 'test label',
action: 'testAction',
menuType: MenuType.Main,
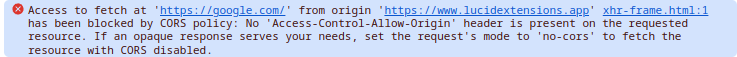
});With the XHRRequest I get the following error message

Could you explain how to do it the right/intended way?