We heard your requests for much-needed improvements to Lucidchart’s UML sequence diagramming capabilities and the markup tool and we are thrilled to share that fixes and enhancements to the overall functionality are now live!
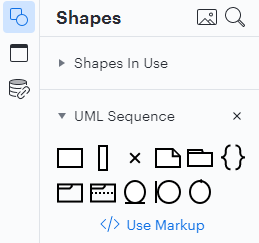
To access the markup tool you can choose Use Markup from within the UML Sequence shape library.

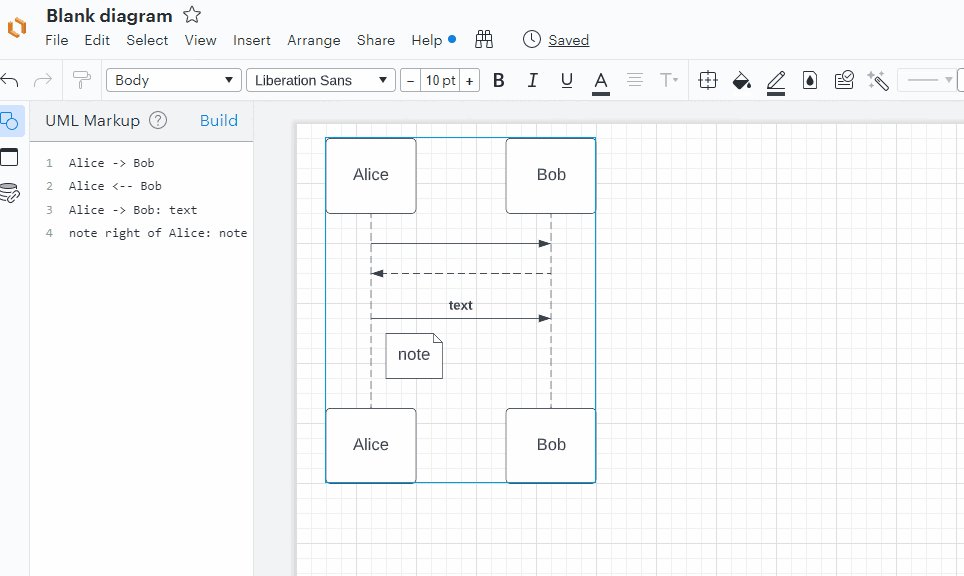
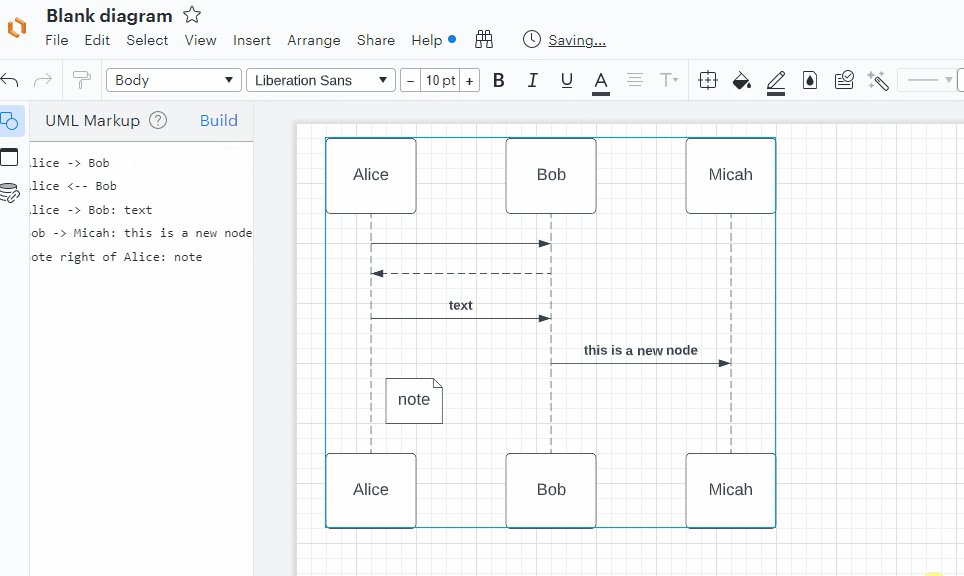
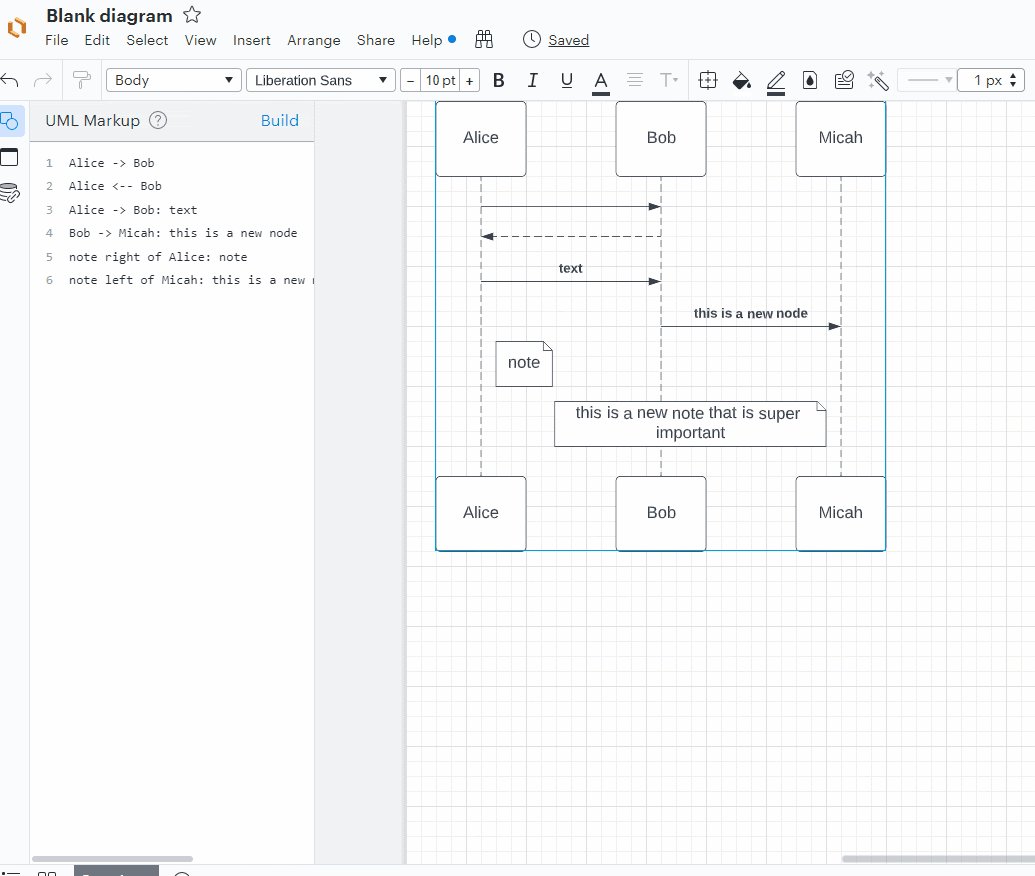
The panel will load with an example script but you can easily copy and paste your own to replace it then click Build to see your additions or revisions automatically generated in a seamless one-click experience.
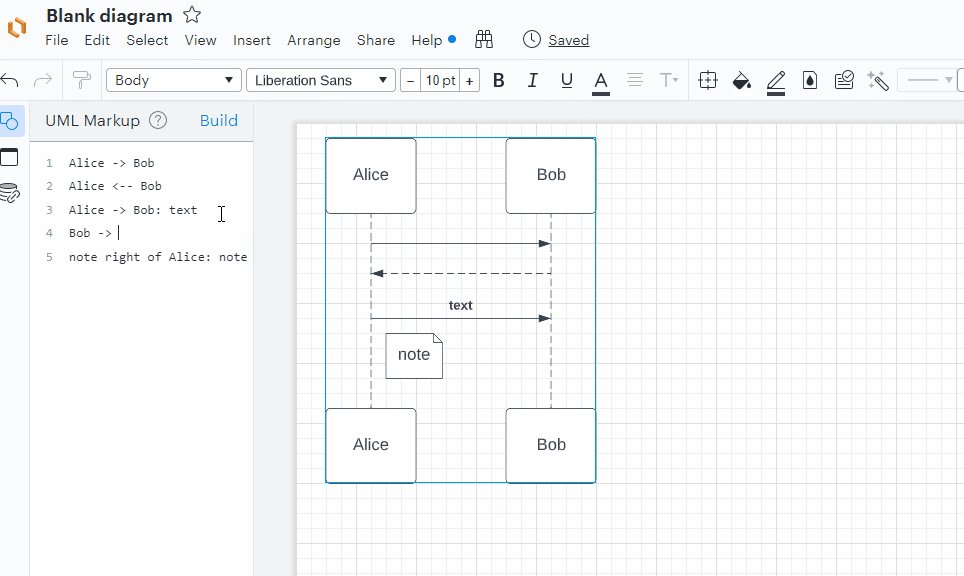
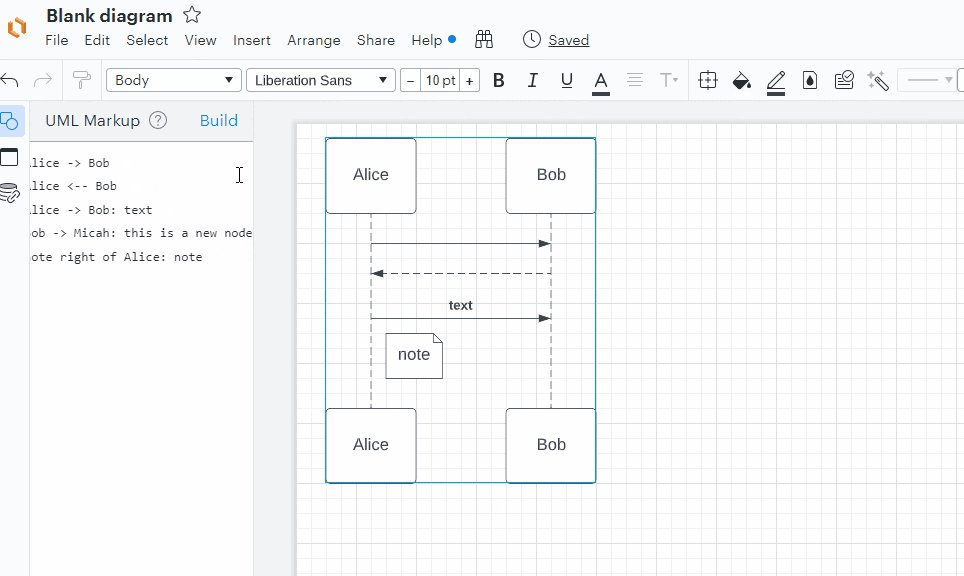
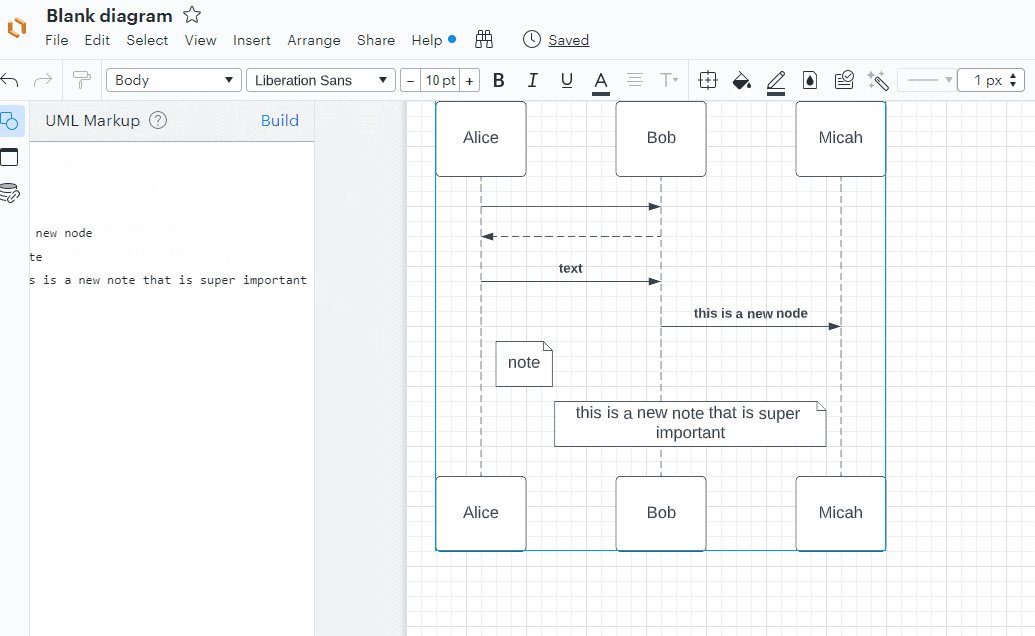
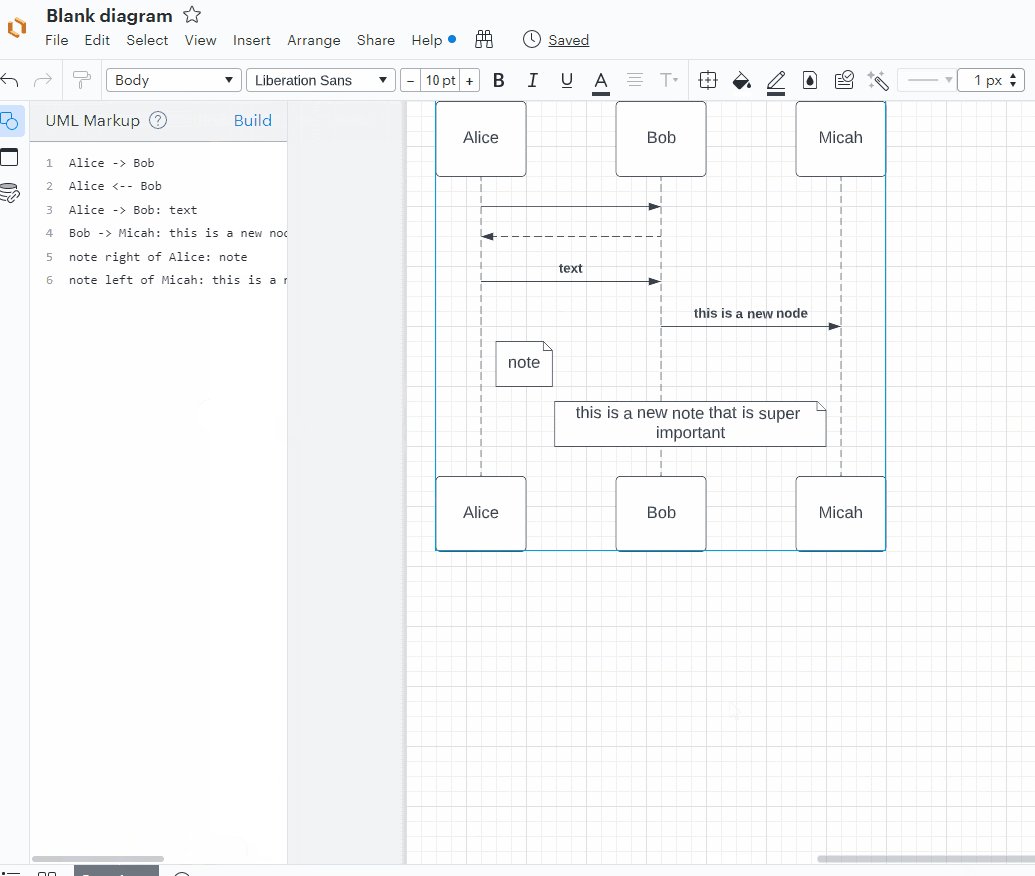
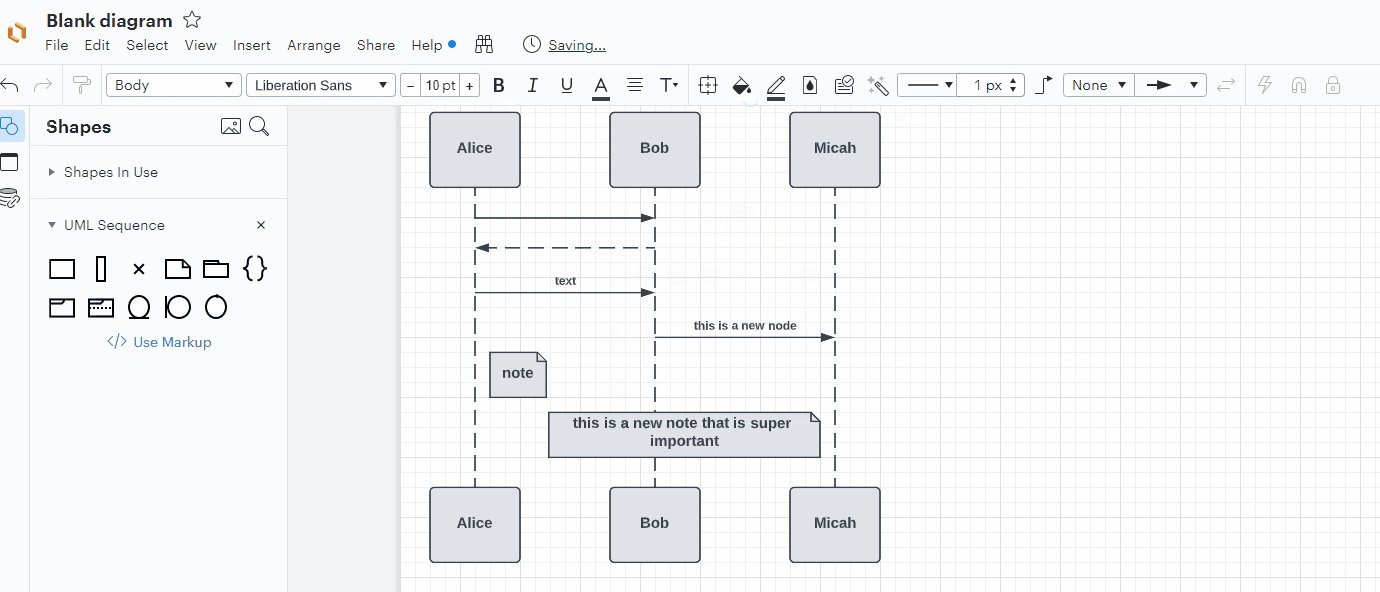
As an example below I’ve extended my diagram by adding
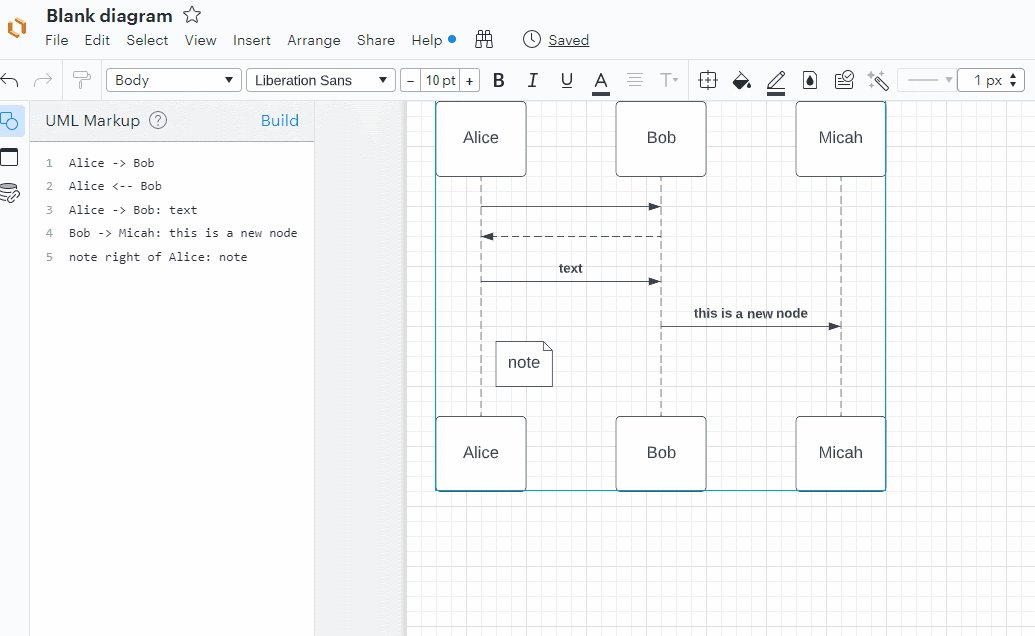
Bob -> Micah: this is a new node

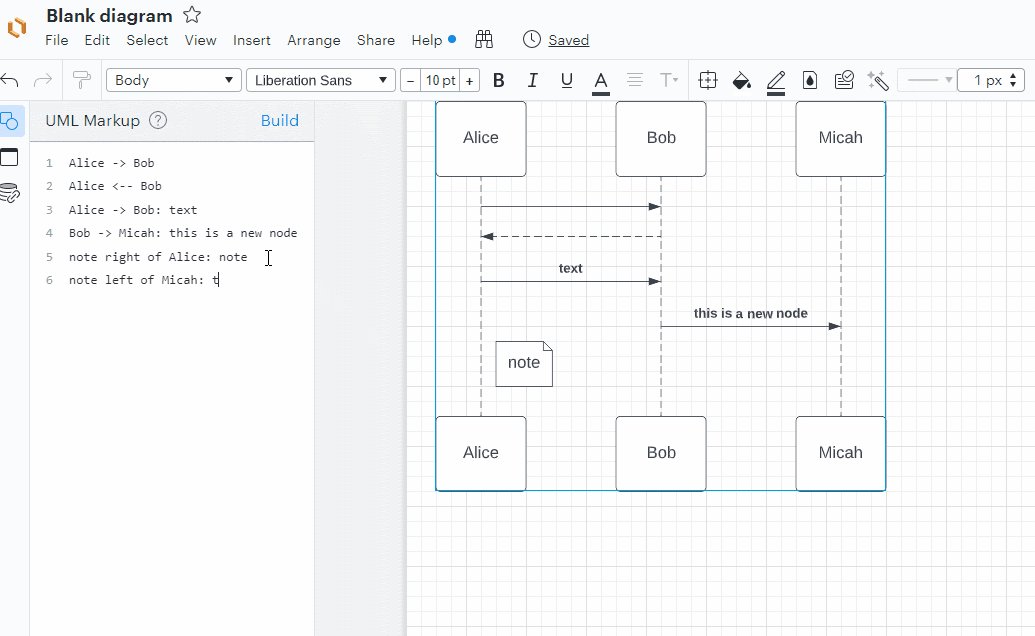
Then I’ve added a new note with the following:
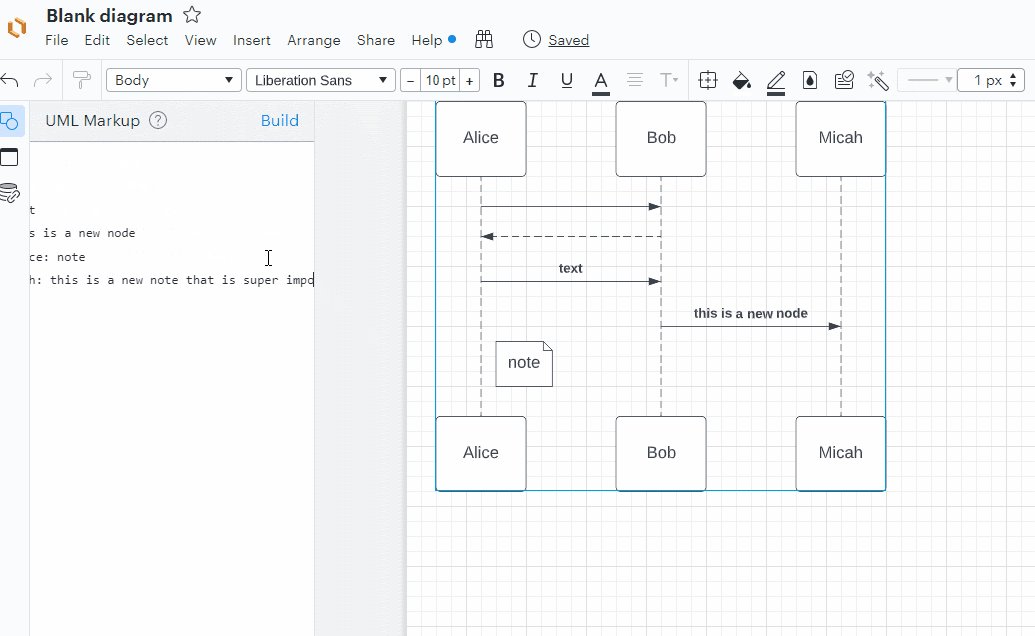
note left of Micah: this is a new note that is super important

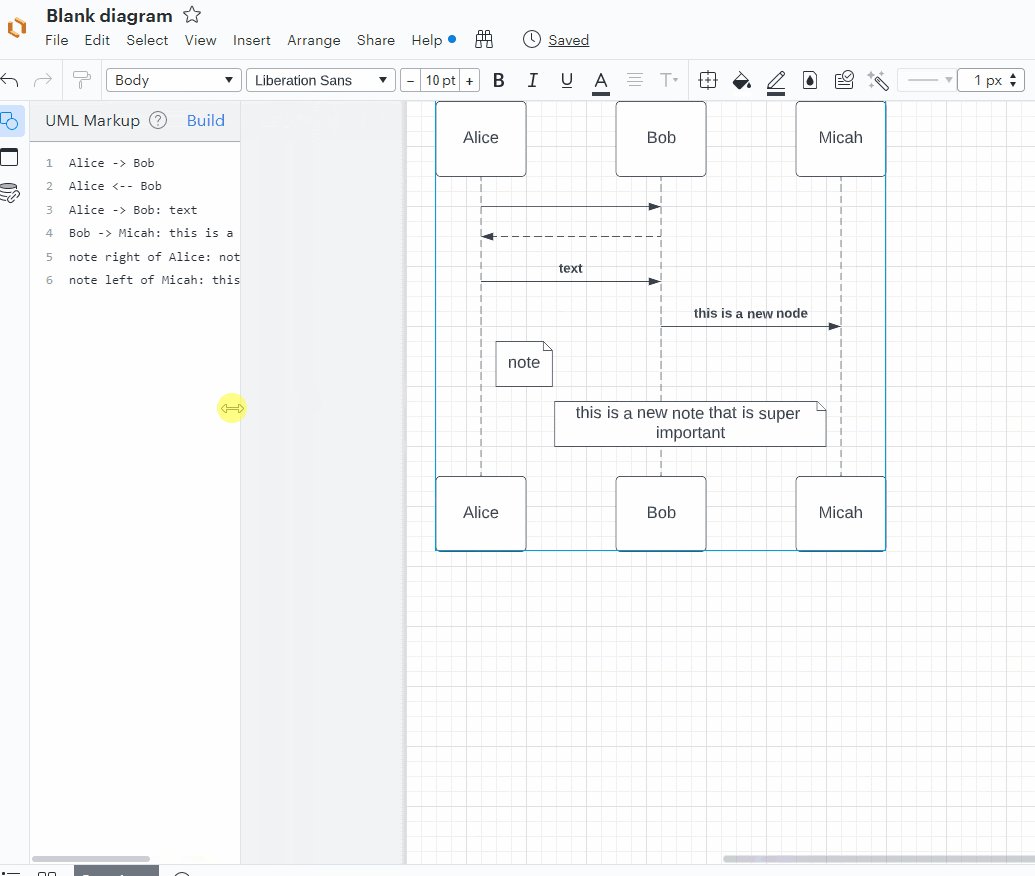
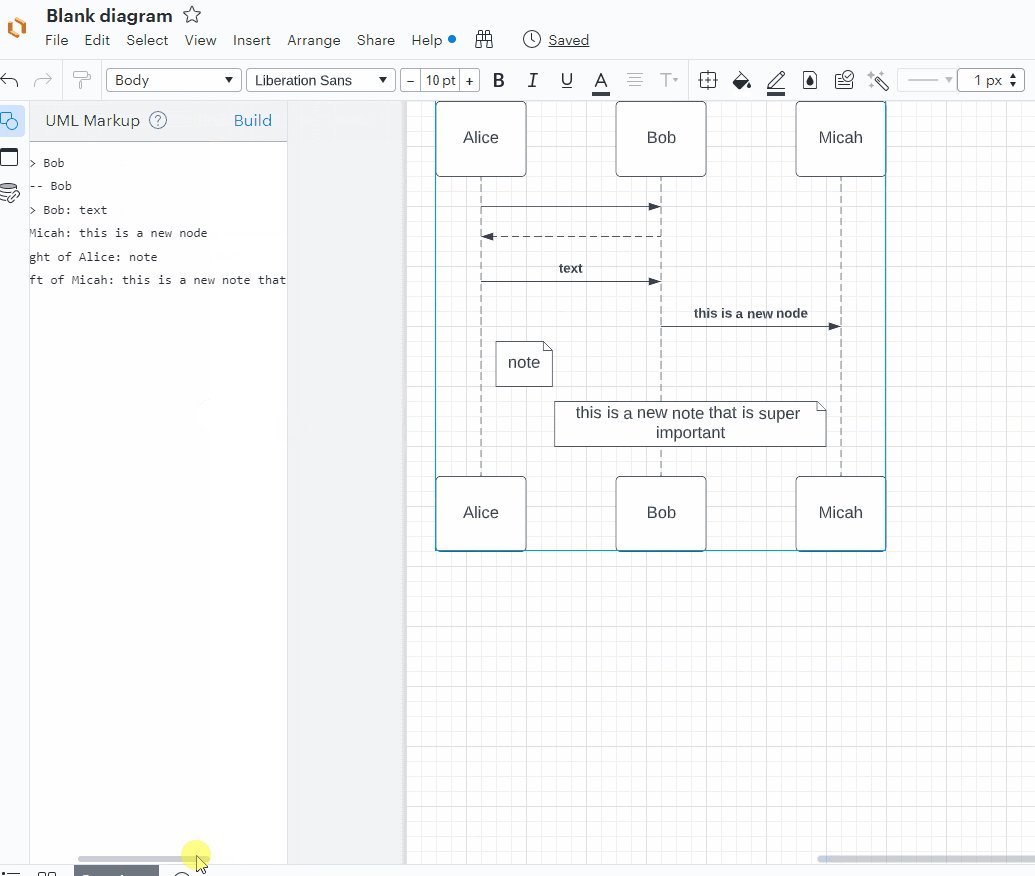
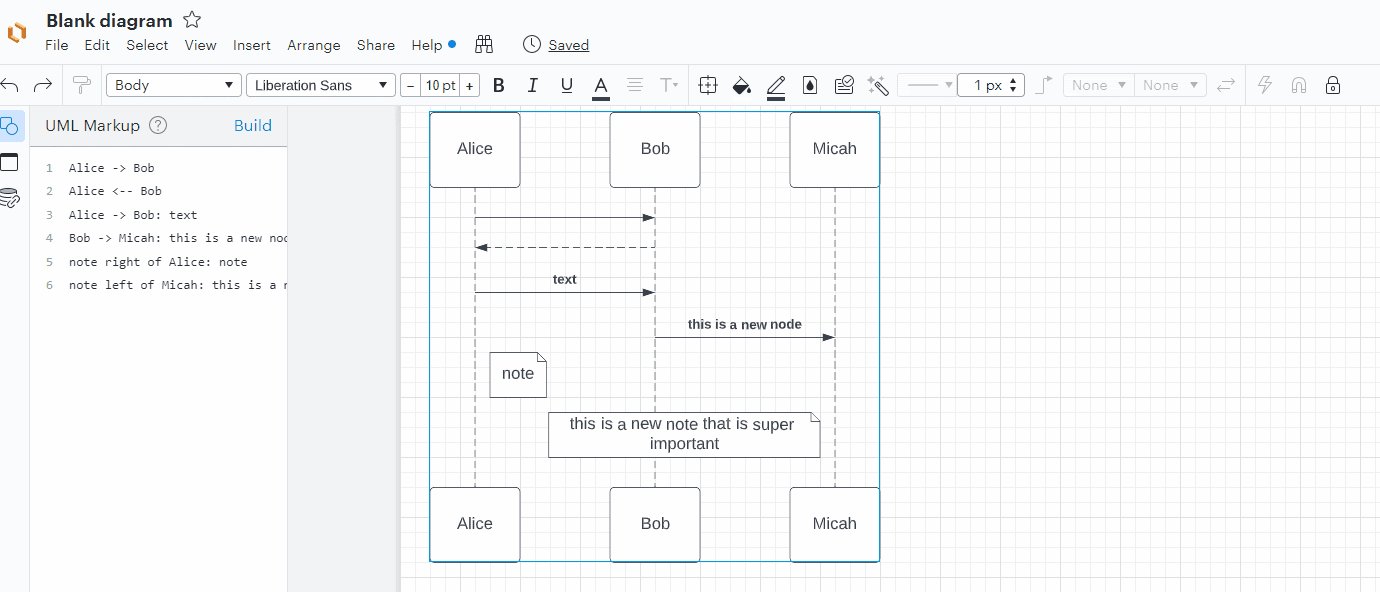
As part of the all-around much better UML experience we’ve also improved the ability to scroll within the panel and expand it horizontally so that you can more easily see your entire script.

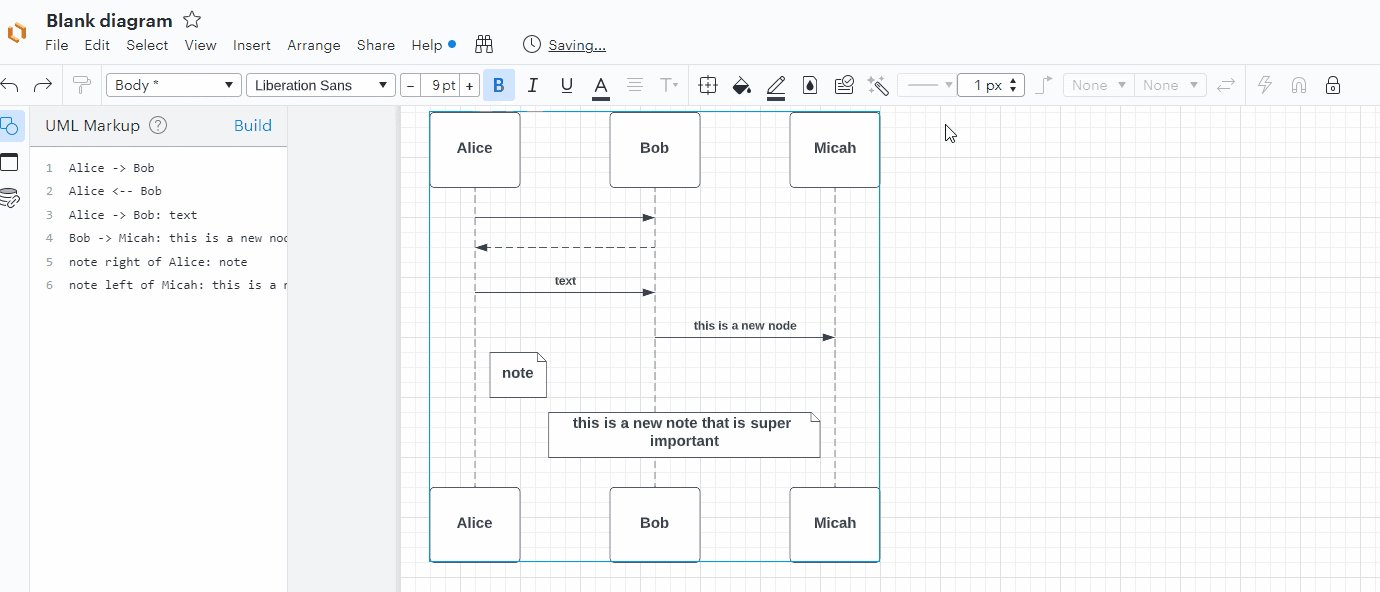
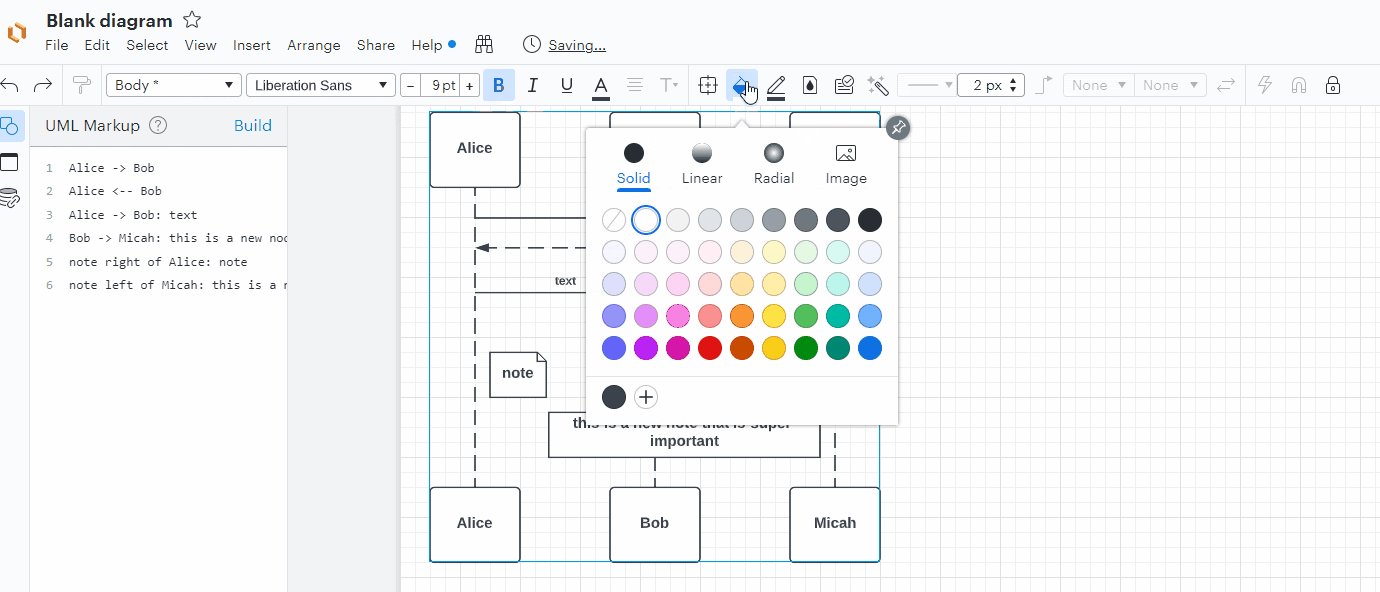
Finally formatting changes such as text line and fill color shadowing or rounding uniformly and easily apply to your entire diagram saving you time. Additionally edits to the markup made after formatting your diagram will not impact your style selections.

We hope this improves your experience working with UML sequence diagrams in Lucidchart and would love to hear your feedback below! For an additional reference of what markup is supported please take a look at the UML article from the Lucidchart Help Center and continue this thread with any questions. We can’t wait to see what you’re working on!