Hey team 👋🏽
I want to share a tool that's been a game-changer for us: the story map template. Whether you're a product manager or a UX writer, this template can significantly boost how we prioritize user needs and streamline our development process.
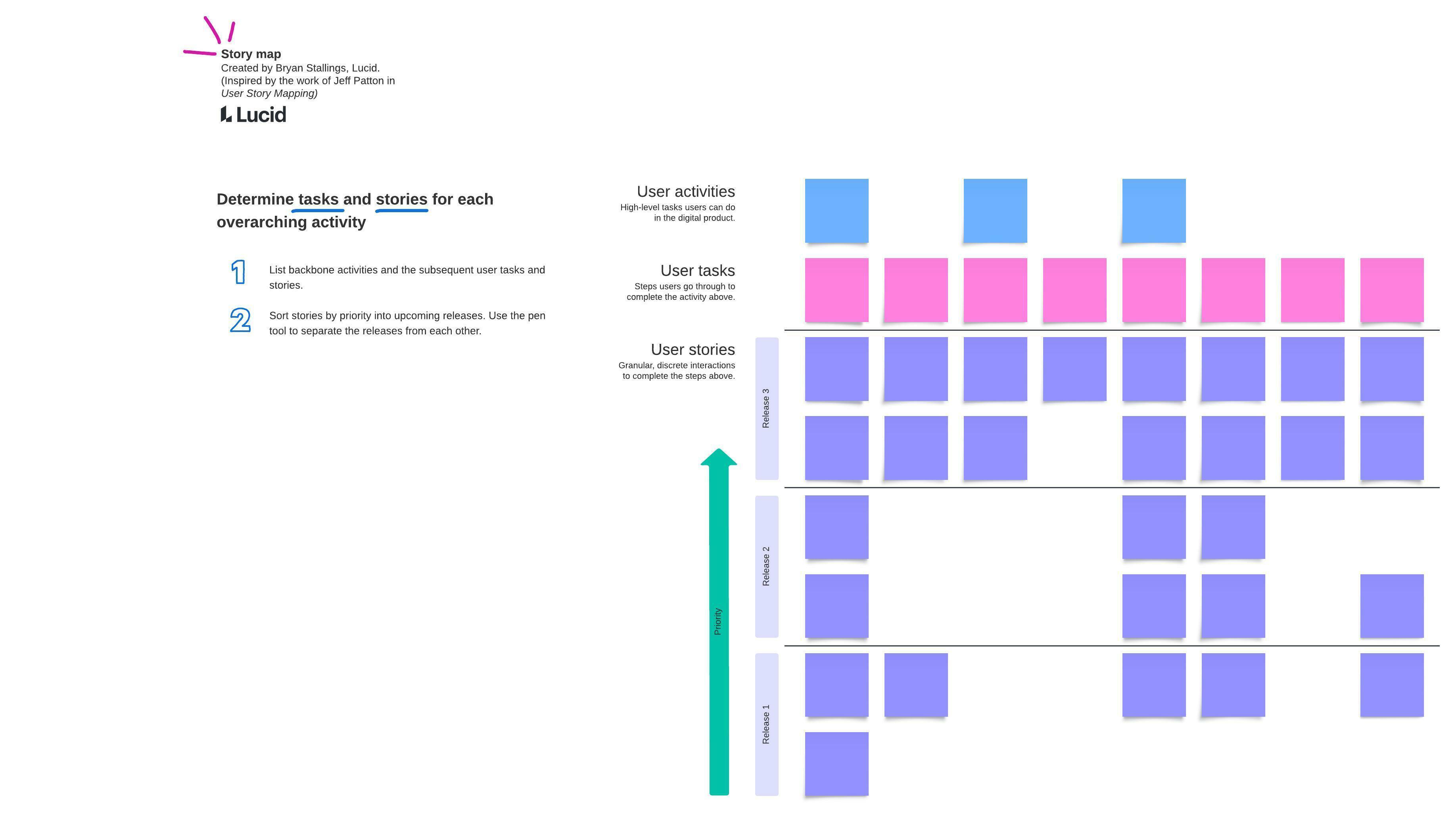
What is a Story Map Template?
The story map template is a visualization tool designed to keep users' needs front and center. It breaks down high-level activities (what users can do in the product) into smaller tasks and detailed stories (specific user interactions). This approach ensures that every feature we develop delivers real value to our users.
Why Use a Story Map Template?
- Clarify the backlog: to organize and prioritize tasks, making the backlog more manageable.
- Focus on user value: to understand user interactions, we can prioritize features that matter most to them.
- Team alignment: To set clear priorities so hybrid or dispersed teams can align on the most important tasks for upcoming sprints.
If you want to learn how to implement a story map template in Lucidspark, check out this blog post and go over the steps Brian Stallings, our Chief Evangelist, suggests 🙂 If you haven’t tried it yet, I highly recommend giving it a go!
Feel free to share your experiences or ask any questions!